关于 Safari 下圆角 border-radius & overflow 溢出隐藏不生效闪动的问题
2023-05-30 Umming css3+html5 评论(0) 浏览(1916)
最进做项目父元素使用圆角属性并且溢出隐藏,发现子元素在safari浏览器溢出隐藏效果无效的情况,如下
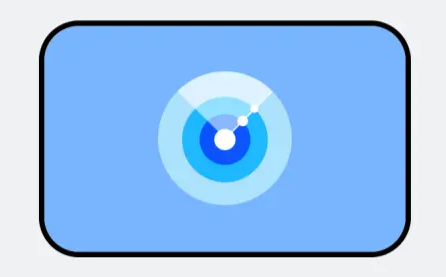
其他浏览器效果是这样
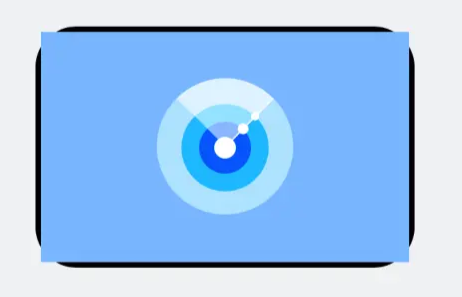
safari效果是这样
解决方法
我们只要在 border-radius 的元素上添加一个可创建 Stacking Context(层叠上下文)的 CSS 属性即可。比如 transform: scale(1)、transform: translateZ(1px)、isolation: isolate、position: relative; z-index: 0 等等。
从语义角度考虑,个人更偏向使用 isolation,它表示该元素是否必须创建一个新的层叠上下文。
从兼容性角度考虑,相比 isolation,transform 或 position + z-index 会更好一些。
.box {
overflow: hidden;
border-radius: 30px;
isolation: isolate; /* 新增 */
}
.box img {
width: 100%;
height: 100%;
}
标签: css3特效
本文链接:https://www.umming.com/css3_html5/301.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:


发表评论: