transform的rotate在内联元素上面不起作用
2020-02-19 Umming css3+html5 评论(0) 浏览(3130)
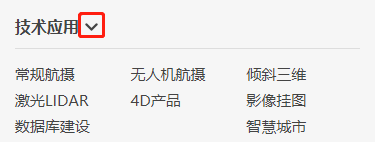
想让箭头旋转向上

直接引用transform: rotate(90deg);不起效;
解决:加入display: inline-block;
产生原因:内联元素使用transform的rotate属性不起作用,这时可以将元素设置为inline-block或者block
标签: css3特效
本文链接:https://www.umming.com/css3_html5/216.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:
发表评论: