img图片自适应object-fit属性如何使用
2020-05-24 Umming css3+html5 评论(0) 浏览(3542)
当图片比例不固定,需要自适应显示图片时,可以使用img属性:object-fit
object-fit有如下属性值:
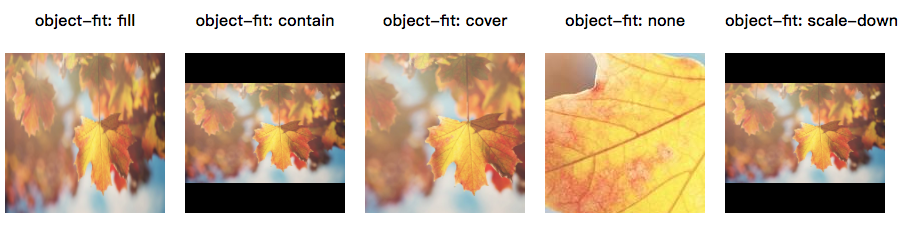
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
fill: 默认值。内容拉伸填满整个content box, 不保证保持原有的比例。
contain: 保持原有尺寸比例。长度和高度中短的那条边跟容器大小一致,长的那条等比缩放,可能会有留白。
cover: 保持原有尺寸比例。宽度和高度中长的那条边跟容器大小一致,短的那条等比缩放。可能会有部分区域不可见。
none: 保持原有尺寸比例。同时保持替换内容原始尺寸大小。
scale-down:保持原有尺寸比例,如果容器尺寸大于图片内容尺寸,保持图片的原有尺寸,不会放大失真;容器尺寸小于图片内容尺寸,用法跟contain一样。
具体如下图所示:
object-fit兼容性
首先,看下object-fit目前兼容的浏览器,IE是完全不支持啊,怎么搞到object-fit去兼容至少IE9呢!
对于IE全部不兼容,那么总有办法吧? 下面介绍一个方法,使用CSS+JS的方法去兼容IE9+!
下面看一个案例:(可以支持IE9+)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3 object-fit理解 以及object-fit的兼容性,包括兼容IE9+浏览器</title>
</head>
<body>
<style>
.box { width: 160px; height: 160px; margin: 10px 0 20px; background-color: #beceeb; overflow: hidden; resize: both; }
.box img {width: 160px; height: 160px; background-color: #cd0000;overflow: hidden;
object-fit:cover;
}
</style>
<link href="https://cdn.bootcdn.net/ajax/libs/object-fit/0.4.3/polyfill.object-fit.css" rel="stylesheet">
<strong>object-fit: cover</strong>
<div class="box">
<img src="我的支付宝.jpg">
</div>
<!--兼容JS文件-->
<script src="https://cdn.bootcdn.net/ajax/libs/object-fit/0.4.3/polyfill.object-fit.js"></script>
<script>
// Call polyfill to fit in images
document.addEventListener('DOMContentLoaded', function () {
objectFit.polyfill({
selector: 'img',
fittype: 'cover'
});
});
</script>
<!--//兼容JS-->
</body>
</html>
标签: object-fit
上一篇: 移动端点击按钮跳转微信界面(唤醒微信)
下一篇: 网站切图外包-企业网站程序外包
本文链接:https://www.umming.com/css3_html5/243.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!

发表评论: