使用百度分享api实现网页分享功能代码
2020-02-03 Umming js常用代码 评论(0) 浏览(3738)
细心的朋友可能发现,百度分享官网已经关闭并且自动跳转到百度资源整合中心了,但是百度分享api的服务并没有关闭,想用百度分享的小伙伴,就用下面的代码吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度分享</title>
<script type="text/javascript">
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];
</script>
</head>
<body>
<div class="bdsharebuttonbox" data-tag="share_1">
<a class="bds_mshare" data-cmd="mshare"></a>
<a class="bds_qzone" data-cmd="qzone" href="#"></a>
<a class="bds_tsina" data-cmd="tsina"></a>
<a class="bds_baidu" data-cmd="baidu"></a>
<a class="bds_renren" data-cmd="renren"></a>
<a class="bds_tqq" data-cmd="tqq"></a>
<a class="bds_more" data-cmd="more">更多</a>
</div>
<script type="text/javascript">
window._bd_share_config = {
"common" : {
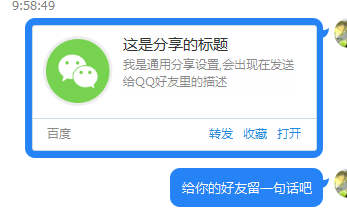
"bdText" : '这是分享的标题',
"bdComment" : '我是通用分享设置,会出现在发送给QQ好友里的描述',
"bdPic" : "https://www.umming.com/content/uploadfile/201911/bdf61574648824.jpg",//分享的图像地址
"bdStyle" : "0",//按钮样式
"bdSize" : "32",//按钮大小
"bdUrl" : 'https://www.umming.com/soft_tutorial/172.html',//分享的地址
"bdDesc":'给你的好友留一句话吧',
},
"share" : {},
};
</script>
</body>
</html>
标签: 百度分享
本文链接:https://www.umming.com/js/200.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: