对于响应式布局的banner自适应屏幕的方法
2019-07-09 Umming css+html 评论(0) 浏览(3382)
前端开发经常遇到自适应布局的项目,对于轮播图,自适应解决方案有很多种。
常规的我们直接可以利用img max-width="100%" 的属性,让图片自己本身自适应屏幕,但是这样会出现问题,因为pc端轮播图的长宽比一般都是长比宽多很多,自适应到手机就显得图片高度很窄,影响美观,对此,解决方案就是手机端和pc端分别调用,这样就要求后台给pc和手机两个不同上传图片的端口,前端处理也麻烦。
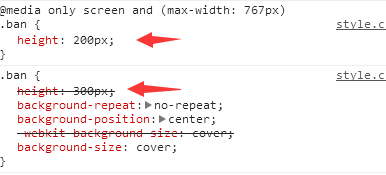
在一个就是利用背景图片的方式,用css3媒体查询功能,给不同宽度屏幕写不同高度,较多来自适应,这样css多余代码。这样程序端就省事,手机pc只需要传一次图片即可。
下面给大家介绍一个方法,不需要用css3媒体查询背景也可实现自适应效果
1、首页和内页banner高度要自适应
不要以下面的形式定死高度,而是用pading-top:15%; 百分百的形式来撑大高度。

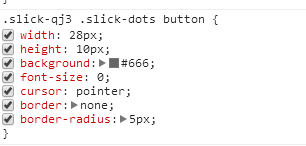
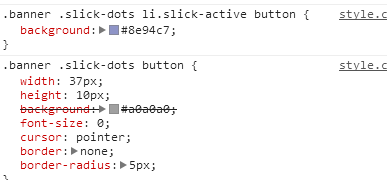
2、banner 按钮公用性可以独立提取出来,不一样的banner样式单独定义就行了
5个地方样式存在比较多的共用,后期维护和增加代码量,需要后期注意


标签: css属性
上一篇: HTML条件注释判断IE大全
下一篇: css 修改placeholder的颜色
本文链接:https://www.umming.com/css_html/109.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
发表评论: